Gaming Portfolio HTML5 Games and Gaming Experiments
Isometric Game Engine
HTML5, Canvas, JavaScriptSummary
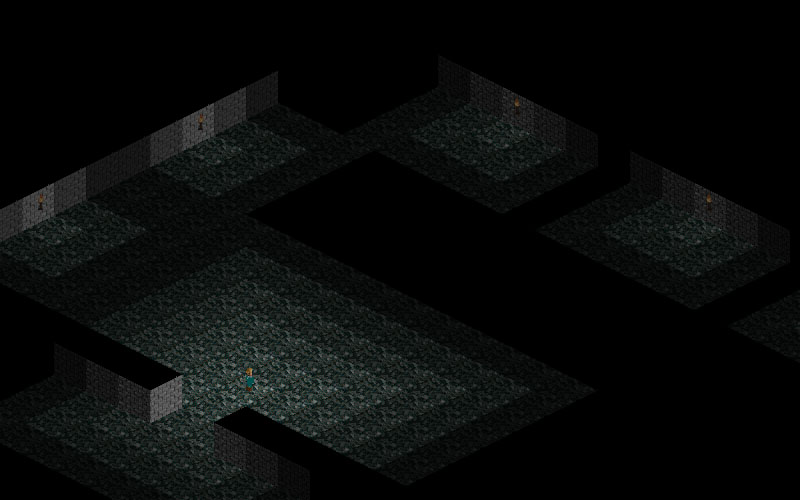
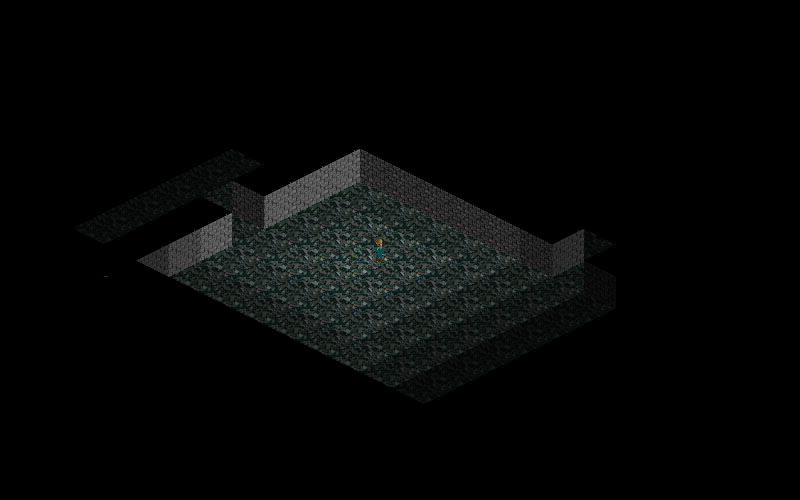
This is an experiment that I wrote, over a few weekends, to experiment with Canvas, HTML5 gaming, and above all, browser performance. I ported a part of an Isometric Game Engine that I wrote while in high school, from VB5 + DirectX to JavaScript + Canvas.
I chose this particular project because, when it comes to 2D games, isometric is pretty much as complicated and as intensive as it gets. An isometric map needs considerably more drawing operations to fill the screen than a top view or a side view, and the math to move between cells in the 8 directions is more convoluted. Essentially, I wanted to see if I could make it run fast enough. If this ran fast enough, pretty much any other type of 2D game should be doable, as far as graphical performance goes.
In the end, it was quite a learning experience, but I managed to make it run fast in all the devices I have at hand. The desktop browsers were easy, while making it run on mobile took a lot of experimenting and benchmarking, but it seems like HTML5 games are definitely feasible. There's a very detailed series of posts in my blog about the whole process, if you'd like to know more.
If you haven't yet, Give it a try!
Back to Gaming Portfolio