Gaming Portfolio HTML5 Games and Gaming Experiments
Multiplayer Treasure Hunt
HTML5, JavaScript, CSS3 3D Transforms, jQuery Animation, memcachedSummary
Treasure Hunt is one of the 3 games that I made for a casino-style games site.
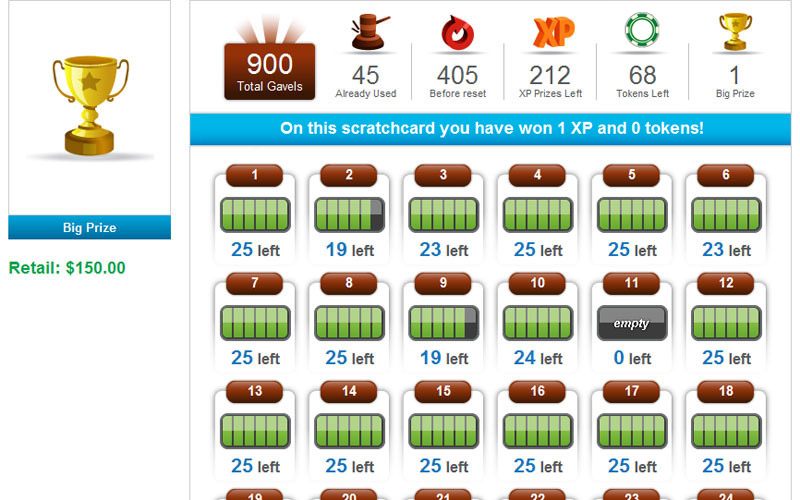
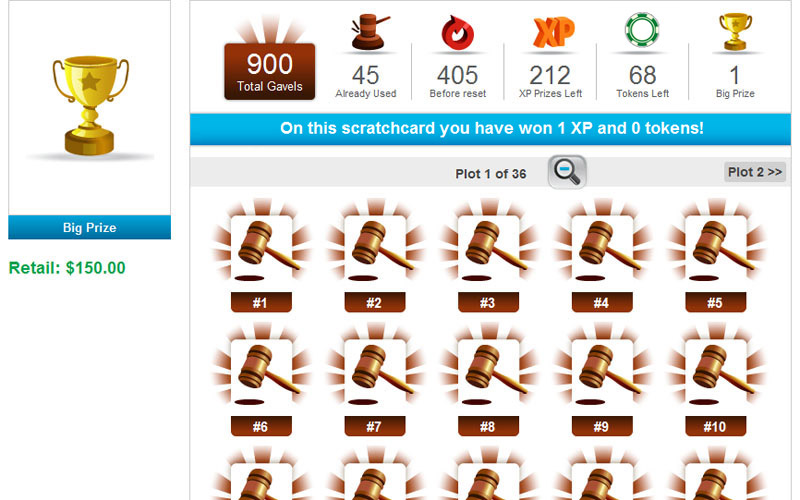
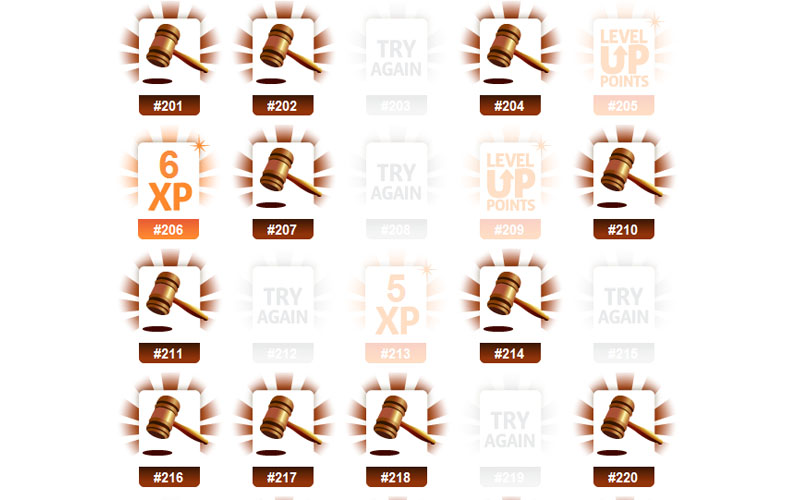
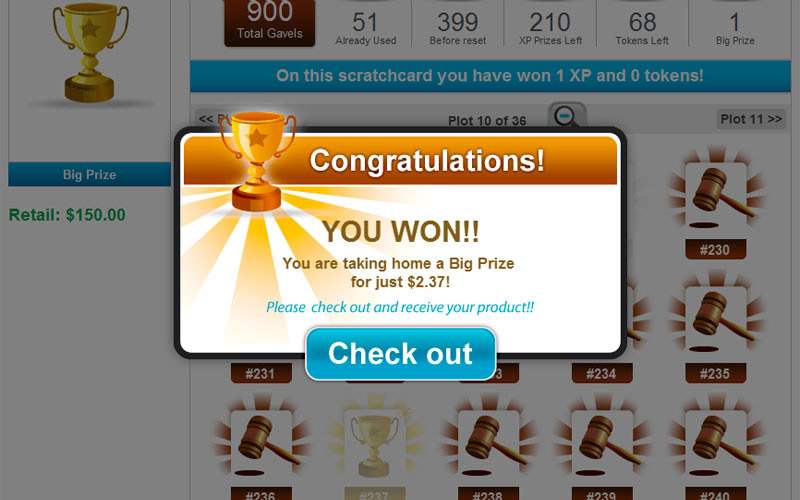
The basic dynamics are similar to a regular scrathcard, where you need to find prizes hidden in any number of "slots". The main difference is that instead of a limit on the number of slots you can open, opening each of them has a cost, and instead of a small card with a few slots, you have a gigantic field of them, split into lots of 25. Also, while there is one separate field for each potential prize the site offers (example: an iPad), everyone who enters one of these fields is playing against each other, trying to find the same prize. As soon as the prize is found, the whole field is reset and the game starts over. In the site, when looking for the most popular items, it's very common to see other slots getting open in front of you, making the game much more fun and competitive.
Following the style of the site it was made for, each of the slots is a gavel that you strike, rather than a spot that needs to be dug up.
Highlights
- 100% HTML and JavaScript (jQuery) code. Works on all modern (and not so modern) browsers and mobile devices, through graceful degradation.
- Very smooth and cool looking animation when striking gavels or zooming in and out of the different lots. All animation based on jQuery animation, and CSS 3D transforms.
- Highly responsive multiplayer action, with sub-second response times, based on very frequent and efficient AJAX polling.
- Uses memcached heavily on the backend to process the big maps of gavels for dozens of users at the same time. Only hits database when the customer strikes a gavel.
- Highly successful with the site's audience. Within 3 months of being live, 650,000 gavels were opened, giving away over 4,000 major prizes, and over 150,000 minor ones.
What the client said about my work
"From start to finish Daniel was the perfect man for the job. We were setting up a fun virtual games website and communicated a few game ideas to Daniel. He gave a perfect estimate of the amount of work needed and time to completion, and he executed on those ideas. The animations were smooth, the games felt fast, and they were able to handle a large number of users.
Our customers were consistently thrilled with the way the games worked, and the games were a big success immediately after launch. In a recent survey 74% of users said the well finished games he programmed contributed "moderately or significantly" to the fun of the site."
Back to Gaming Portfolio